色んな便利ツールが溢れていますが、「便利は便利だけどもっとこうならへんかな?」と日々ツールを漁る日々。
今の所しっくりきたWEBデザイン業務でヘビロテの厳選ツールのサイト・アプリ・拡張機能をご紹介します!
PCを変えても、最初に入れておきたいものばかりです。
【無料】ImageOptim ファイル名が変わらない画像圧縮アプリ



今まで圧縮してDLしたら名前変わったり、アップロード数に制限あったりで地味作業に苦しめられた人には革命的存在!
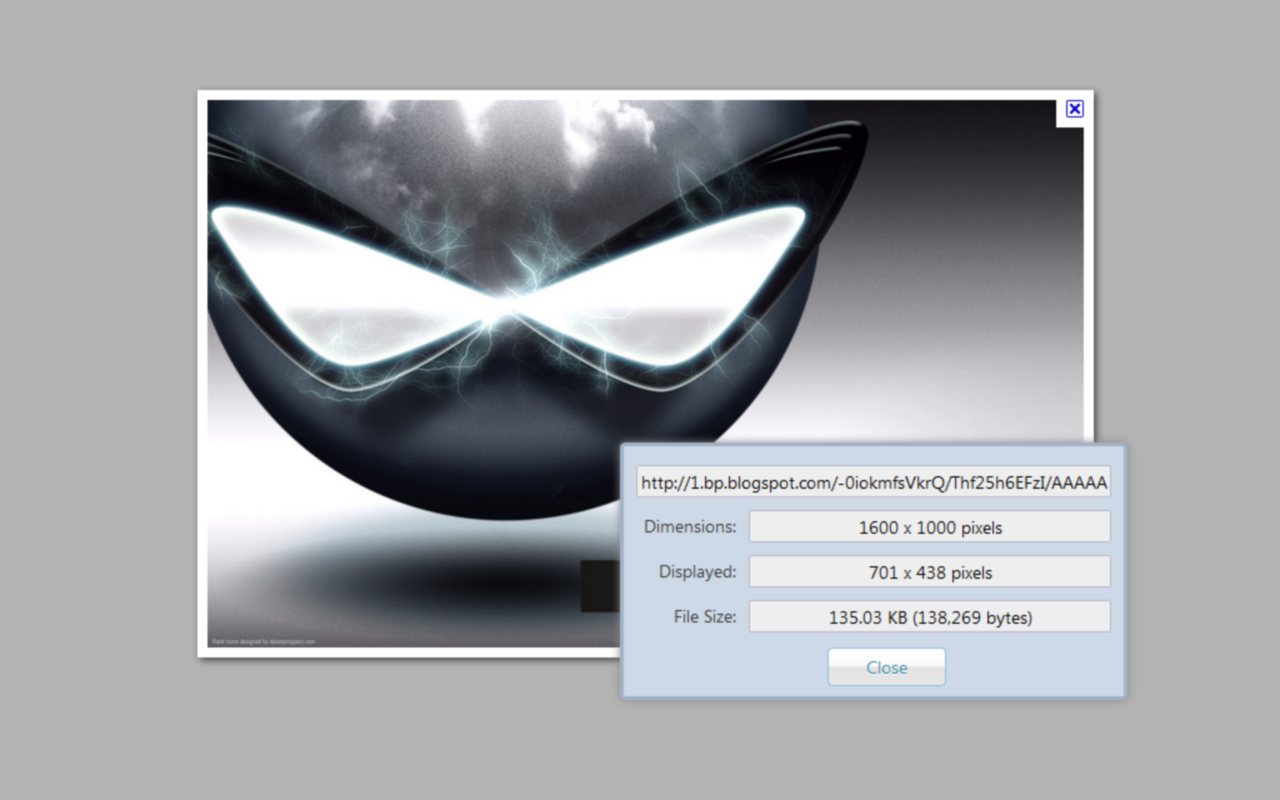
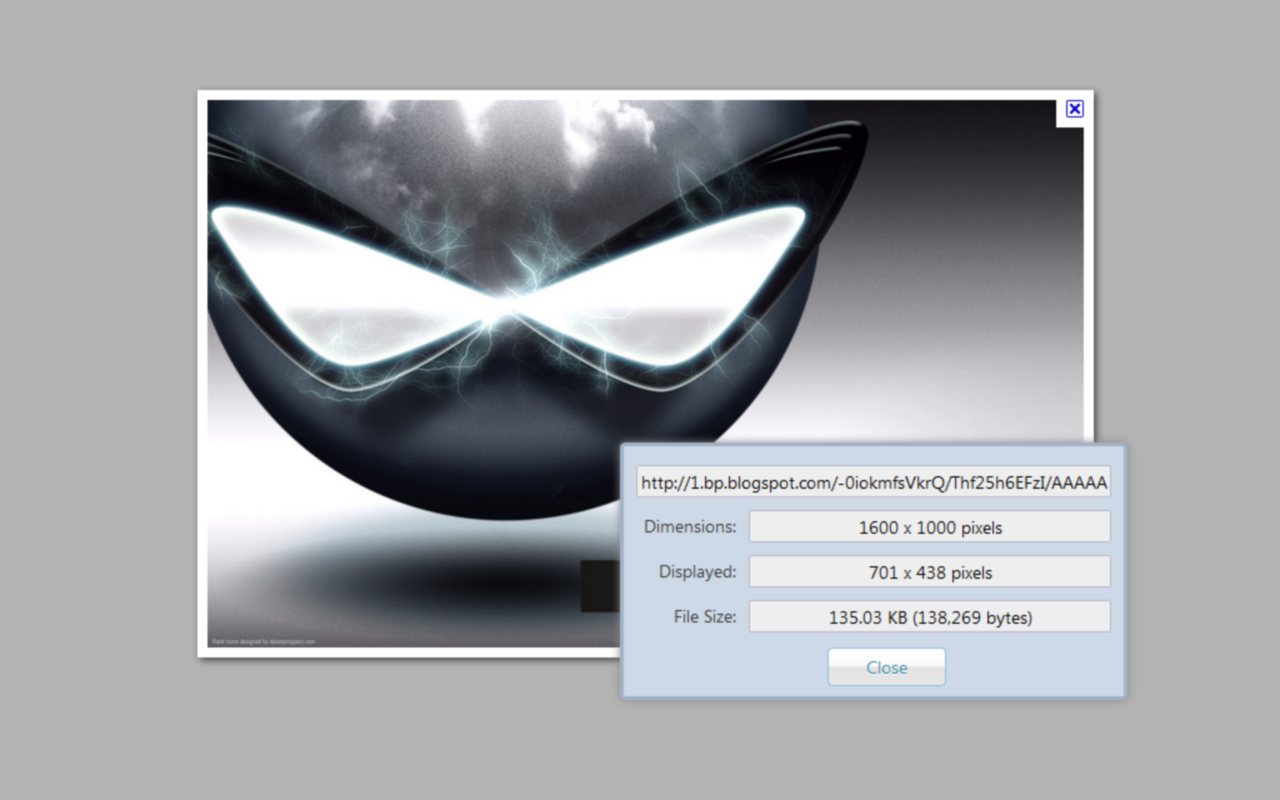
【無料】Images Size Info 画像サイズ、URLがすぐに確認できる拡張機能


https://chromewebstore.google.com/detail/image-size-info/oihdhfbfoagfkpcncinlbhfdgpegcigf
- 画像右クリックして欲しい情報が手に入る
- サイズだけでなくURLも取得



検証ツールでわざわざサイズを確認する必要なし!
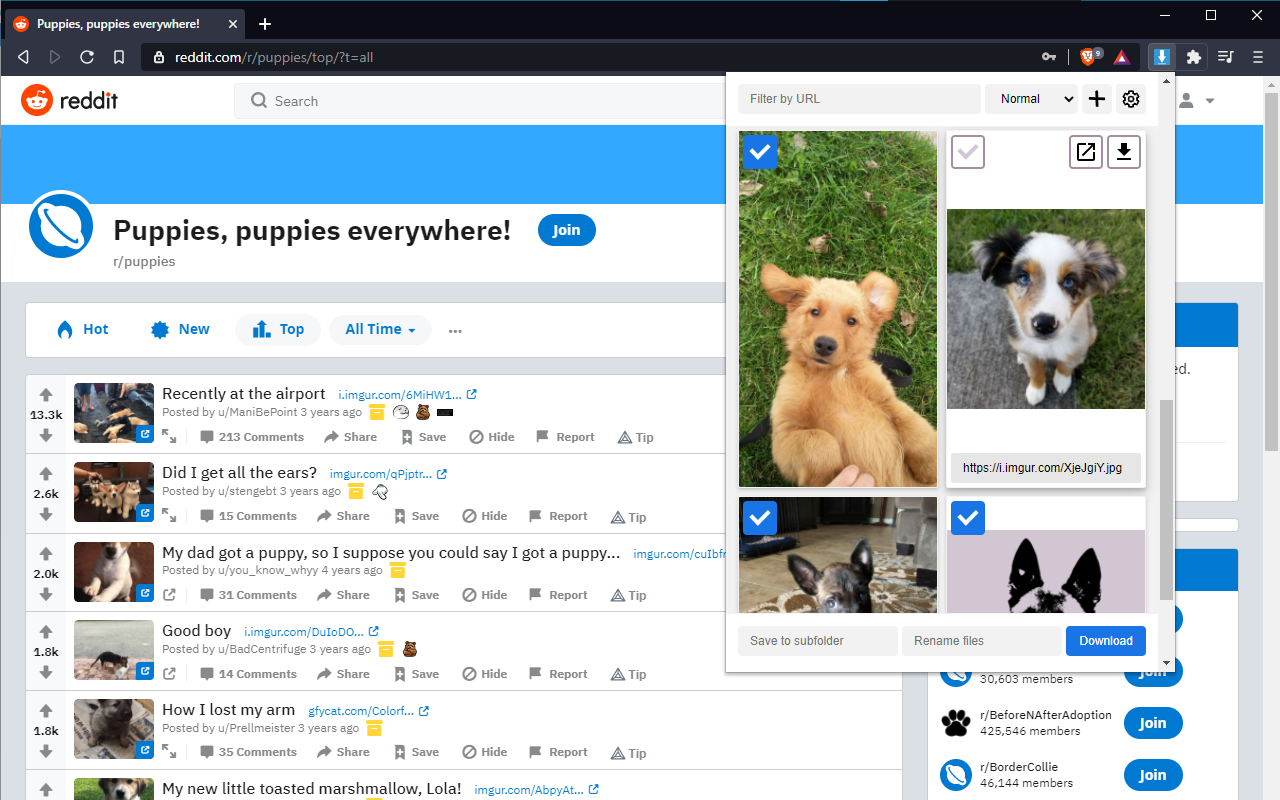
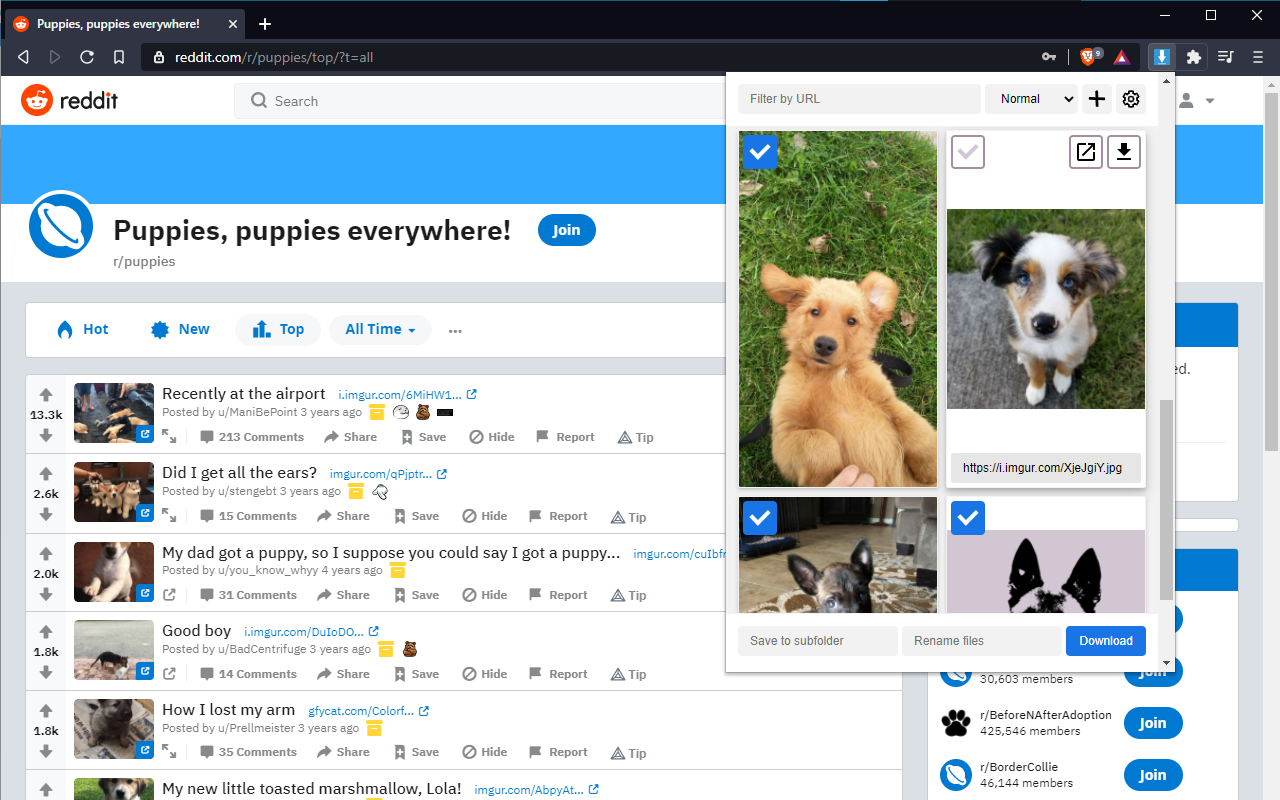
【無料】Image Downloder サイト内の画像を一括DLできる拡張機能


https://chromewebstore.google.com/detail/image-downloader/cnpniohnfphhjihaiiggeabnkjhpaldj
- サイト内の画像を一覧で確認できる
- 必要な画像を選んでDLできる



ECサイトの商品画像を作る際などめっちゃ重宝したな〜
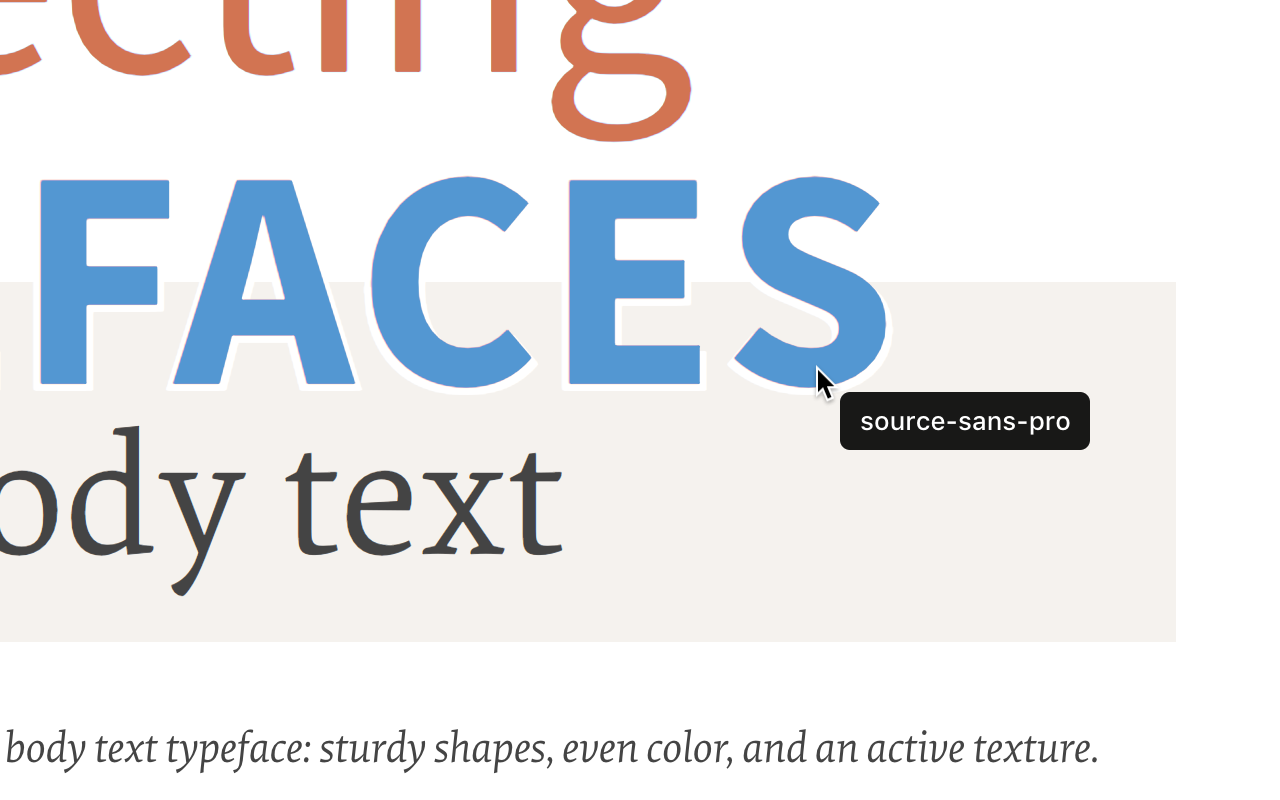
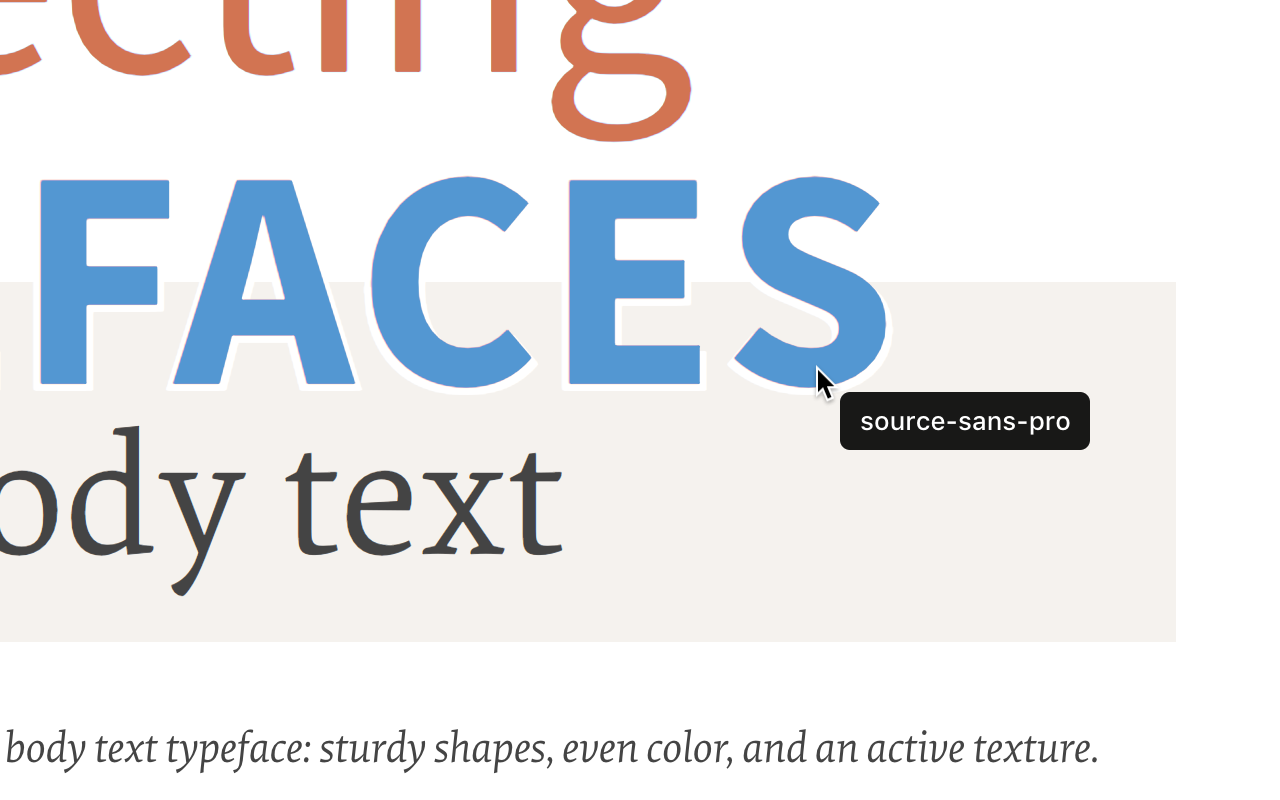
【無料】WhatFont サイト内のフォントが一瞬でわかる拡張機能


https://chromewebstore.google.com/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
- 知りたいフォントの上にカーソルを合わせるだけで使用しているフォントがわかる



おしゃれなサイトほどフォントにこだわってる!






COMMENT